SURFACE CONFIGURATOR
The Surface configurator allows users to specify their size, specs, color, and other items they want to add to their purchase rather than navigating to individual products.
My role
I was given the opportunity as a lead designer to redesign the surface configurator for Microsoft.com. I was responsible for the end to end process including discovery, design, and prototyping.
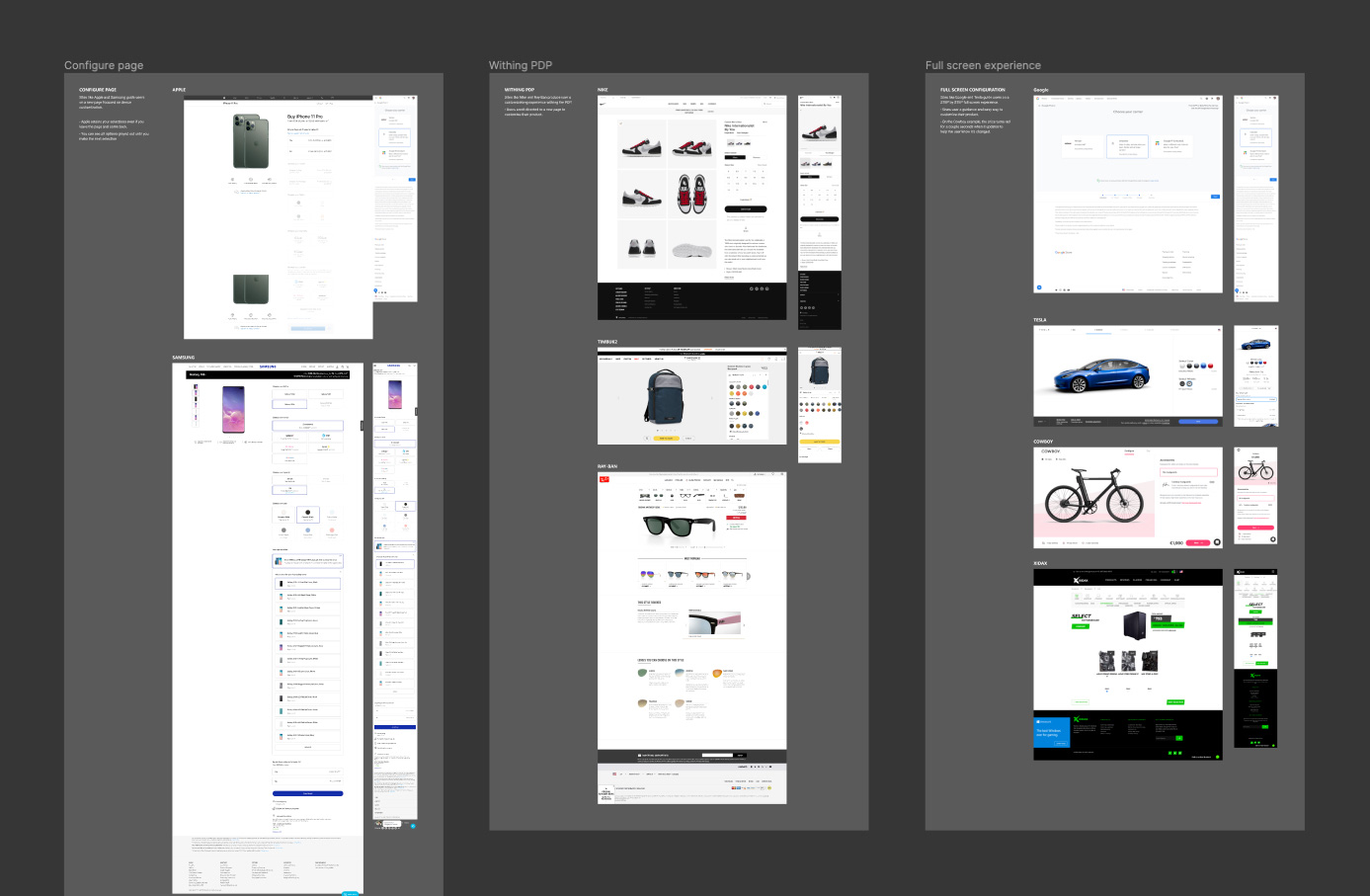
COMPETITIVE ANALYSIS: I started this project by taking a look at other websites that had similar features and took notes of the various themes and patterns I observed. I also had support from one other design member to help increase the number of sites we compared against.
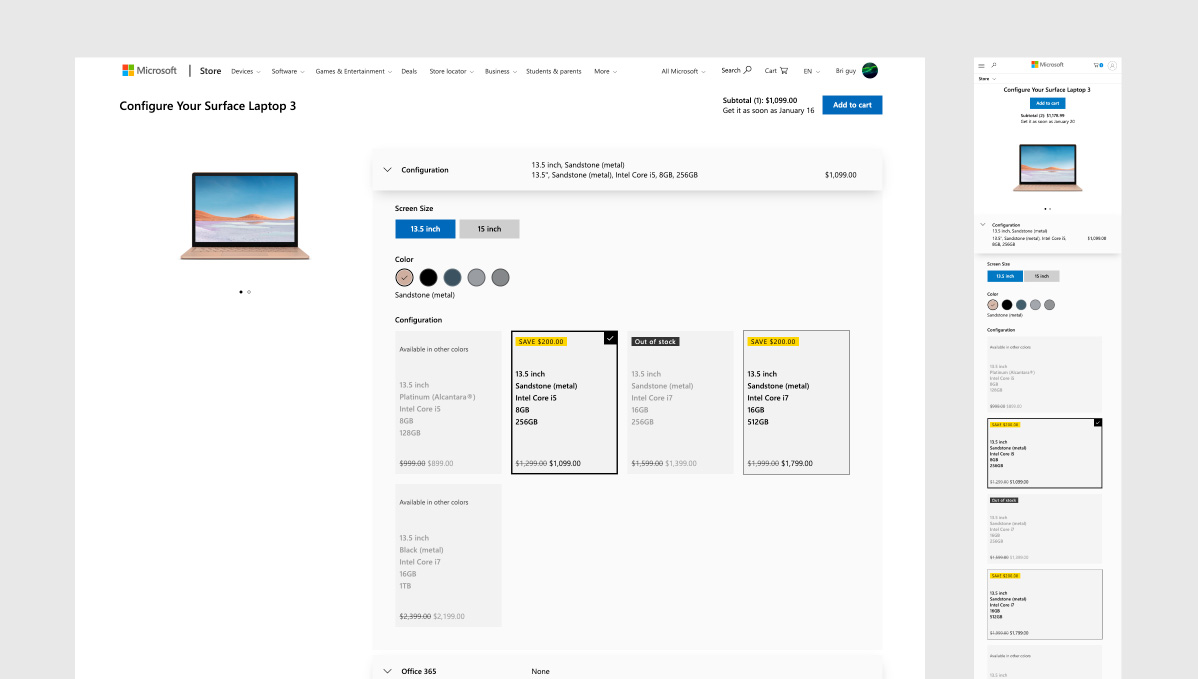
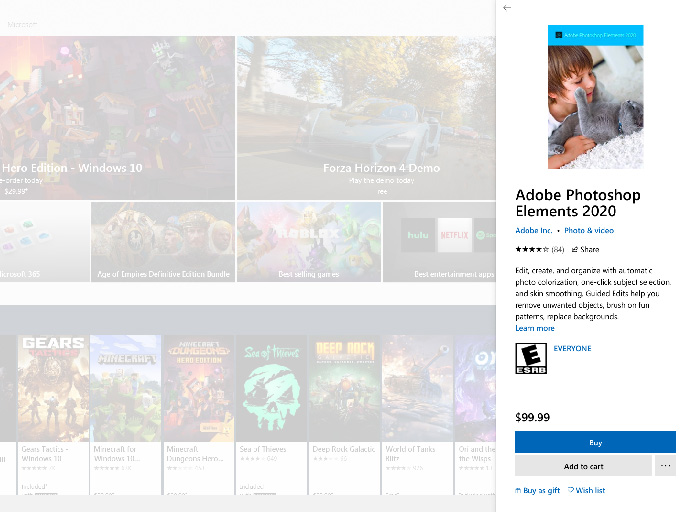
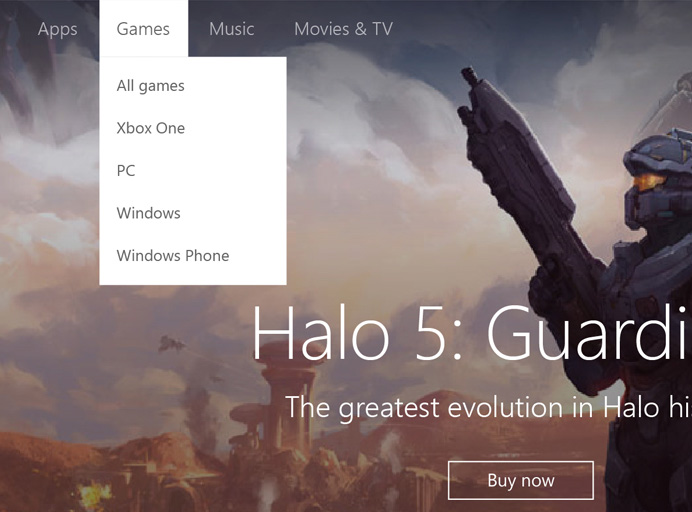
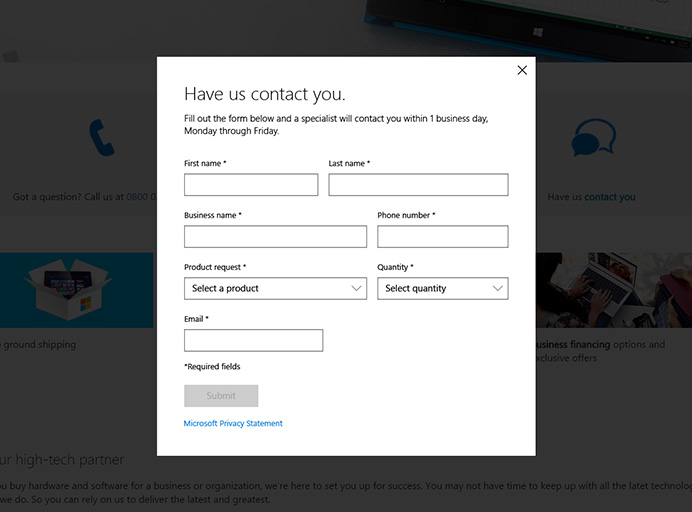
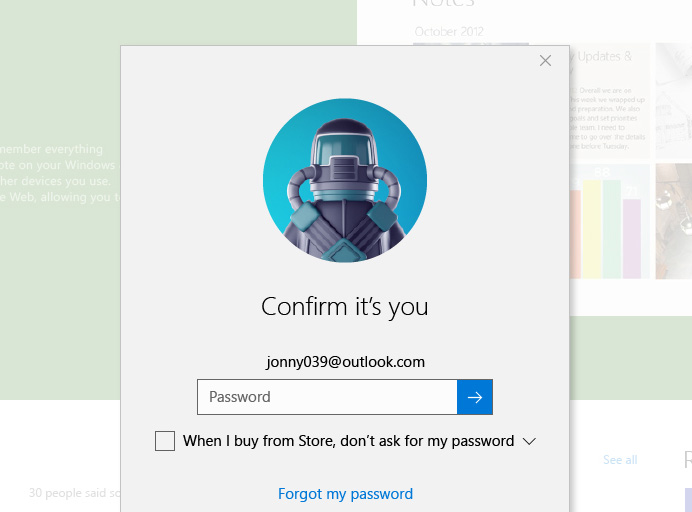
LIVESITE ANALYSIS: Taking a closer look at the current experience was an important part of the process to see where there were areas of opportunity and what was working well or not.
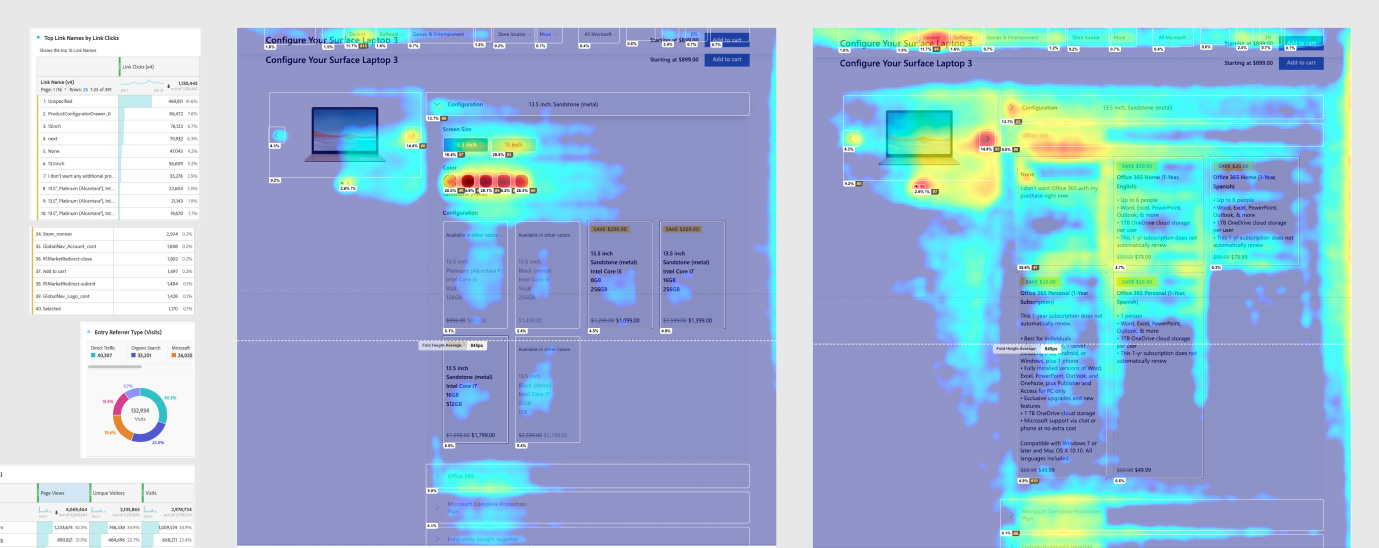
DATA & ANALYTICS: To understand our users better, taking a look at analytics and heatmaps gave me a better idea of where the most engagement was happening and where users' attention were focused the most.
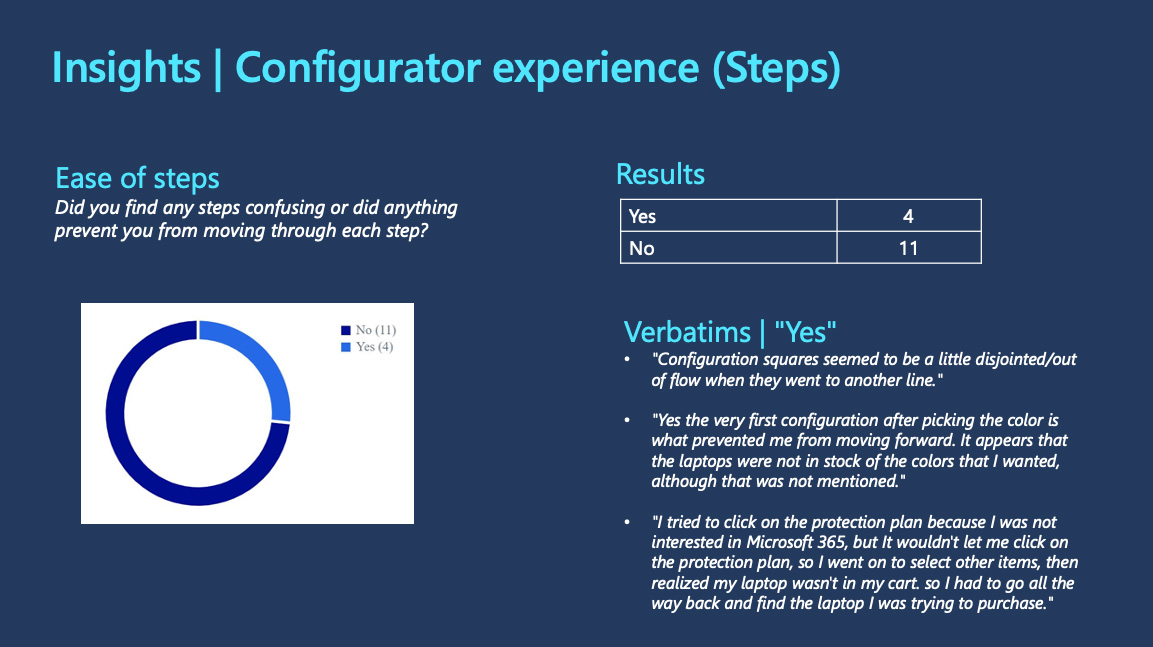
QUALITATIVE STUDY: In partnership with a user researcher, we worked together to develop questions we wanted to ask participants about the existing configurator. The report was helpful in determining what users may find confusing, helpful, or jarring.
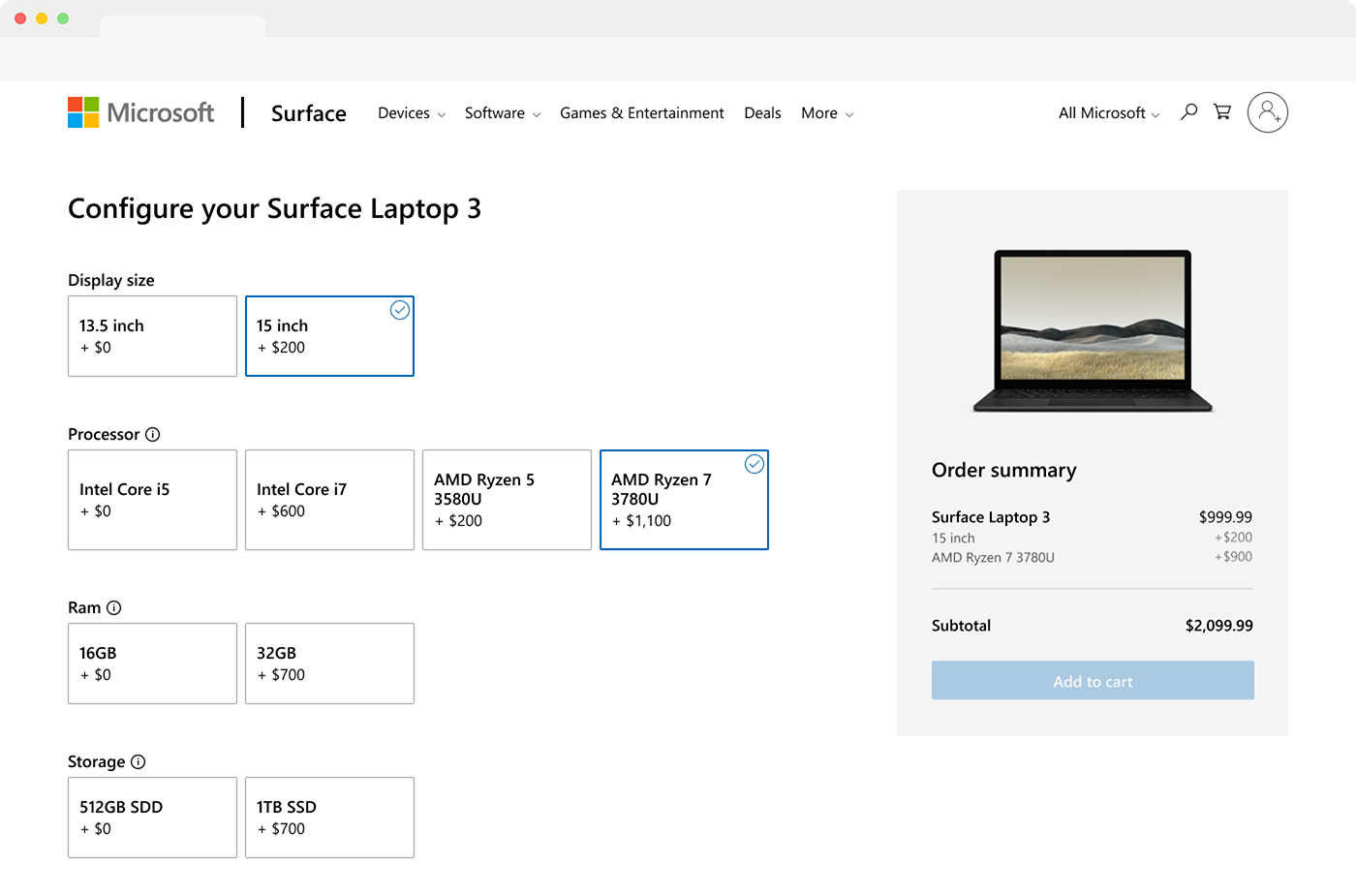
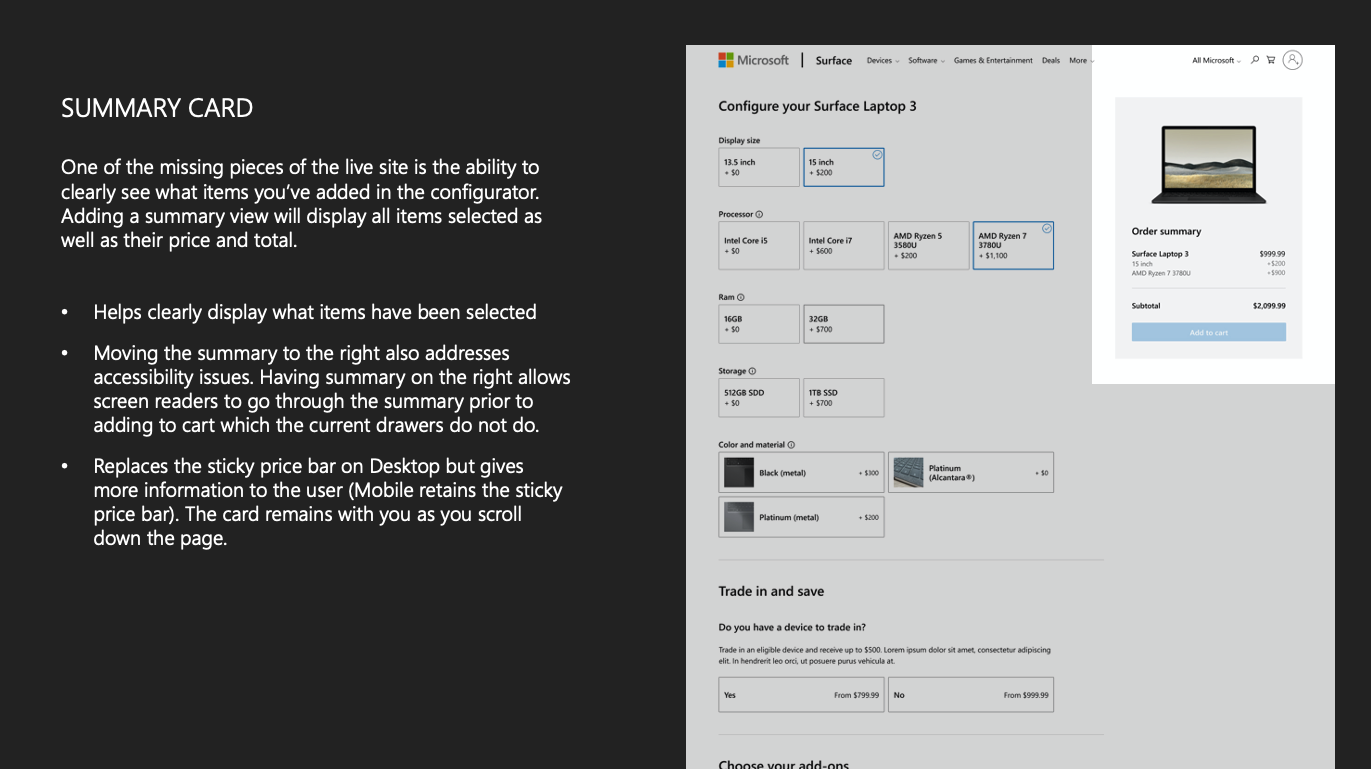
FEATURES: With the discovery phase, it was time to determine what new features would help users go through the configuration process, such as including a summary card view onto the page.
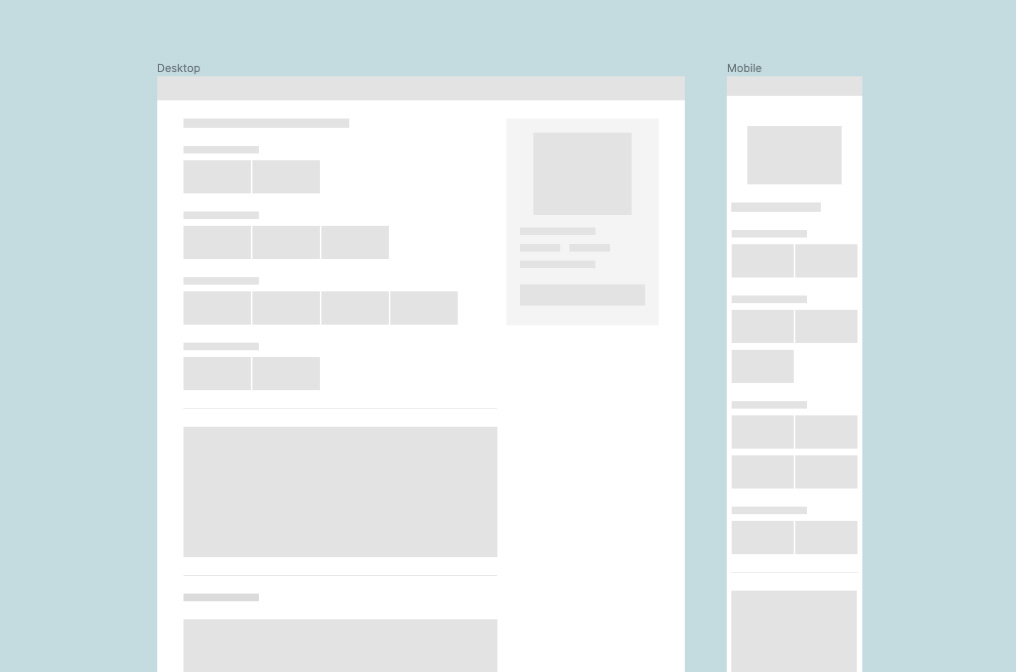
WIREFRAMES: Creating a wireframe was a quick way to lay out where each type of content would live and if the structure made sense before designing in full detail.
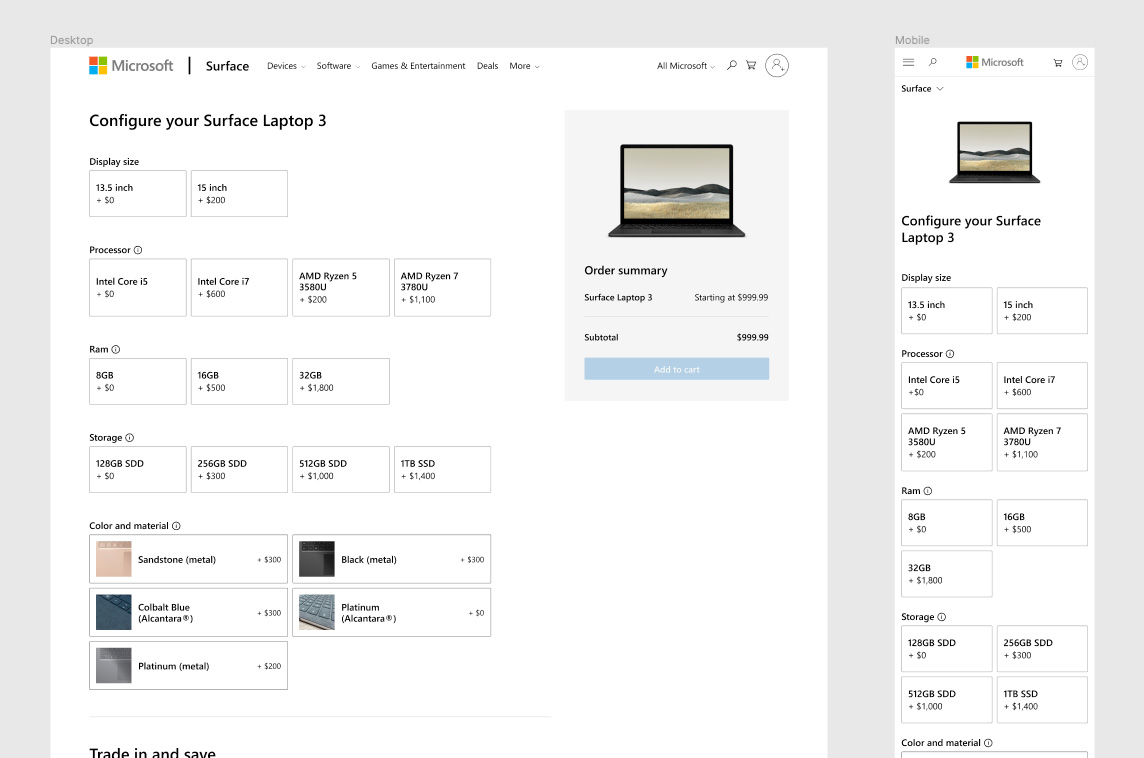
DESIGN COMP: In the design phase, this is where the UI started to come together and helped put into perspective how each section would look against each other.
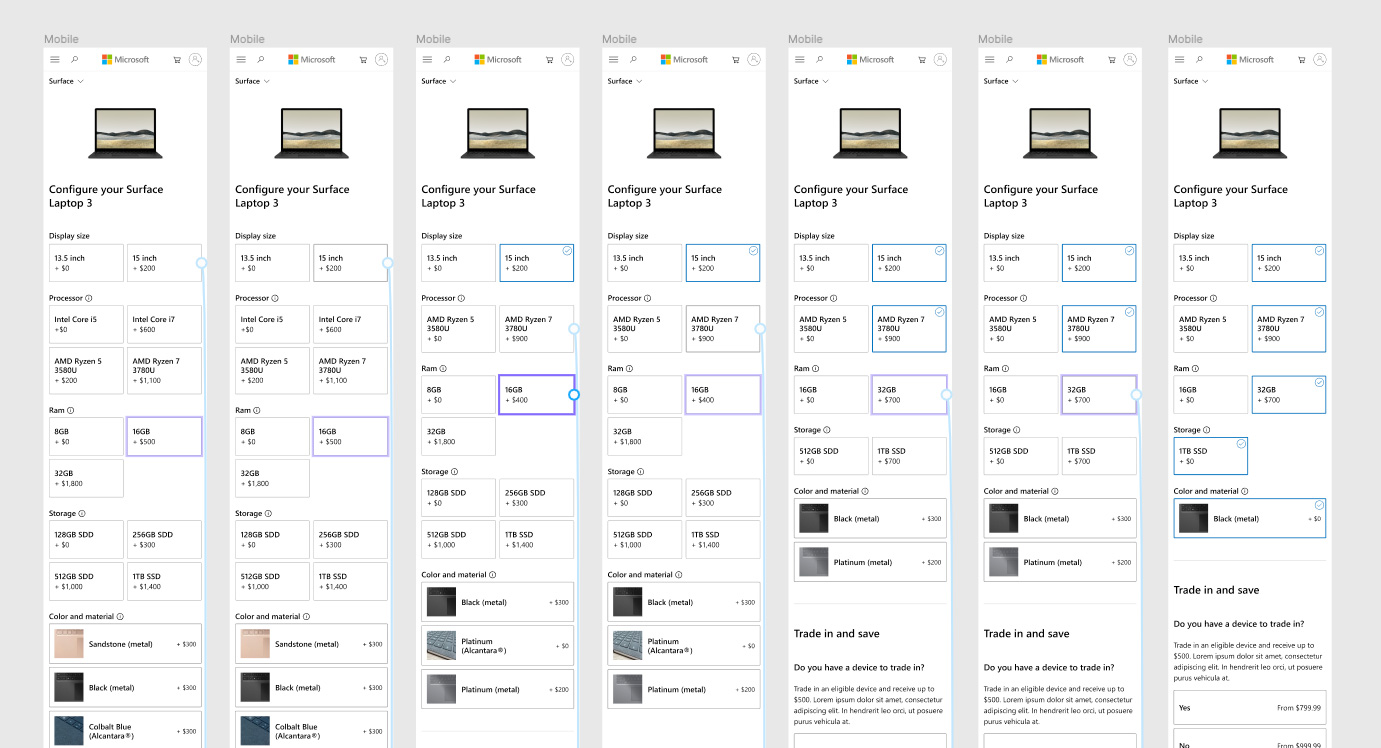
PROTOTYPE: Just seeing the visuals was not enough to know how the page would feel. I needed to ensure that the actual behavior would make sense and that the engineering team would get a better understanding of how it behaves through building a prototype. This also allows for usability testing to see if users will react positively to the updated treatment.
Figma prototypes:
Desktop /
Mobile